2020. 1. 9. 01:45ㆍIT 이야기/Notion

노션을 반년정도 쓰면서 항상 주어진 날짜형식(date format)이 자유롭게 바꾸지 못하고 제한적이라 아쉬웠는데, 최근 노션의 날짜형식을 거의 자유롭게 바꿀 수 있는 방법을 알게 되어 정리해봅니다.
노션 Formula의 날짜 프리셋을 바로 보고 싶으신 분은 여기를 클릭해주세요.
Date와 함께 Formula를 이용하면 거의 모든 형식으로 날짜를 표현할 수 있을 뿐 아니라, 아래 움짤처럼 유용하게 활용할 수 있습니다.

자유롭게 날짜형식 지정하기


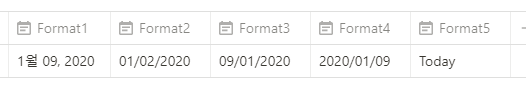
노션의 기본 날짜 형식은 위 이미지처럼 5가지가 전부입니다. 그마저도 우리에겐 친숙하지 않거나 연도를 불필요하게 표시하기도 하죠. 이제 Formula를 이용해 날짜를 우리가 원하는 대로 바꿔봅시다. 예시로 1월 9일, 2020을 만들어보겠습니다.
클라이언트 개발(웹, 앱)에 익숙한 프로그래머라면 이해하기 더 쉽겠지만, 조금만 집중하면 누구나 쉽게 이해할 수 있는 내용이니 걱정말고 일단 따라 해 보세요.
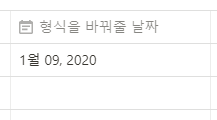
1. 형식을 바꿀 날짜를 생성합니다.

우리가 원하는 형식으로 바꾸기 전에 기준이 될 날짜를 생성합니다. Property Type은 Date나 Created Time 등 시간이기만 하면 되며 날짜 형식은 아무거나 상관없습니다. 여기서는 일단 글 작성일로 하겠습니다.
2. Property Type이 Formula인 컬럼을 생성합니다.

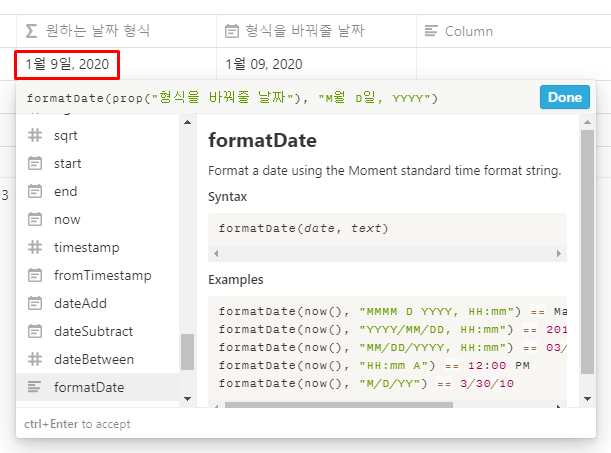
3. formatDate 함수를 입력해줍니다.
여기서부터 중요합니다. Formula를 누르면 이런 화면이 나오는데 여기에 formatDate(prop("형식을 바꿔줄 날짜"), "M월 D일, YYYY")을 입력합니다.

그러면 짠!

이제 우리가 원하는 형식이 나왔습니다.
이미지에서도 볼 수 있듯이 formatDate라는 함수의 이용법이 나옵니다. 첫 번째 인자로 형식을 바꿔줄 날짜를 입력하고(예시에서 prop("형식을 바꿔줄 날짜")), 두 번째 인자("M월 D일, YYYY"라고 적은 부분)로 원하는 날짜 형식을 입력합니다.
Examples를 보면 예시의 방법뿐 아니라 다양하게 형식을 만들 수 있음은 물론 시간도 표현할 수 있음도 알 수 있습니다.
M을 통해 월을, 대문자 D를 통해 일을, 소문자 d를 통해 요일을, Y를 통해 연도를 표현할 수 있습니다.(아쉽게도 요일은 영어밖에 안 되더군요. 이것은 추후 노션이 한글화 된다면 수정될 가능성도 있습니다.)
대문자 H를 통해 시간(24시간제)을, 소문자 h를 통해 시간(12시간제)을, 소문자 m을 통해 분을, A를 통해 PM/AM을 표현할 수 있습니다.
이외에도 문자나 한글을 통해 커스텀할 수 있습니다.(예시에서 월, 일이라는 한글과 쉼표를 썼죠?)
그래도 귀찮으신 분들을 위해 자주 쓰는 대표적인 형식을 공유해드리겠습니다.
날짜
- 2020년 01월 09일 Thursday →
"YYYY년 MM월 DD일 dddd" - 2020년 01월 09일 Thu →
"YYYY년 MM월 DD일 ddd" - 2020년 01월 09일 →
"YYYY년 MM월 DD일" - 2020년 1월 9일 →
"YYYY년 M월 D일" - 1월 9일, 2020 →
"M월 D일, 2019" - 2020-01-09 →
"YYYY-MM-DD" - 2020.01.09 →
"YYYY.MM.DD" - 01/09 Thu →
"MM/DD ddd" - 01/09 →
"MM/DD"
시간
- 16:10 →
"HH:mm" - 4:10 →
"h:mm" - 04:10 PM →
"hh:mm A" - 16시 10분 →
"HH시 mm분" - 4시 10분 PM →
"h시 mm분 A"
끝으로 형식을 바꿔줄 날짜는 보기 싫으니 Hide 해 가려주고 데이터를 추가하면 원하는 날짜 형식을 구현할 수 있습니다.

더 유용하게 사용하기
사실 지금까지 한 것은 지금을 위한 기초지식이었습니다.
위의 방식은 날짜형식을 지정해주는 것은 맞지만 결국 날짜를 새로 지정하고 수정하려면 숨겨놓은 다시 형식을 바꿀 날짜를 다시 켜야한다는 점에서 불편합니다.
따라서 이런 방식은 사실 사용자가 직접 날짜를 지정하는 것보다는 Created Time과 같이 자동으로 생성되는 날짜에 적용하면 효용이 극대화됩니다.
처음 보여드렸던 움짤이 바로 그런 방식이죠. 이제 이것을 구현해보...려고 했는데 글이 너무 길어져서 2편에서 쓰도록 하겠습니다.
하지만 이미 Created Time와 Formula라는 힌트를 드렸으니 눈치가 빠르신 분들은 쉽게 구현하실 것 같습니다.

2편에서 찾아뵙겠습니다.
후속편 글을 썼습니다. 아래 '노션의 날짜 정복하기: (2) Formula...' 링크를 클릭해주세요!
이 글이 도움이 되셨다면 바로 아래의 좋아요(공감)❤ 부탁드려요.
더 좋은 팁이나 이 글의 지적사항이 있으시면 댓글로 알려주세요, 여러분의 댓글이 많은 분에게 도움이 될 것입니다.
노션의 날짜 정복하기: (2) Formula로 날짜 자동생성
첫 글을 1월에 썼는데 거의 반년이 지난 지금에서야 2편을 쓰게 되네요. 빨리 써야겠다는 마음은 있었는데 이런저런 핑계로 계속 미루다가 마침내 방문자분들의 일침을 받고, 각성해서 쓰게 되��
one-it.tistory.com
'IT 이야기 > Notion' 카테고리의 다른 글
| 노션의 날짜 정복하기: (2) Formula로 날짜 자동생성 (28) | 2020.08.19 |
|---|---|
| 노션 꿀팁: 비밀번호로 로그인하기 (4) | 2020.01.12 |