[HTML & CSS팁] content에 개행(줄바꿈)을 하는 방법
2019. 7. 15. 16:19ㆍ프론트엔드 개발/HTML & CSS
CSS (가상요소)의 content에 개행이 필요한 경우
보통 JavaScript에서 콘텐츠에 개행이 필요한 경우 ES6의 Template literals을 이용해 편하게 개행을 하는데 CSS에서도 될 줄 알고 했다가 전혀 되지 않았다.
\A 키워드를 이용하면 쉽게 개행(줄바꿈, 엔터, new line)할 수 있습니다. 대소문자 무관하게 적용되며 가상요소가 아니어도 상관없이 content에 모두 쓸 수 있습니다.
JavaScript의 \n과 동일하게 기능합니다.
코드와 결과물은 아래에 있습니다.

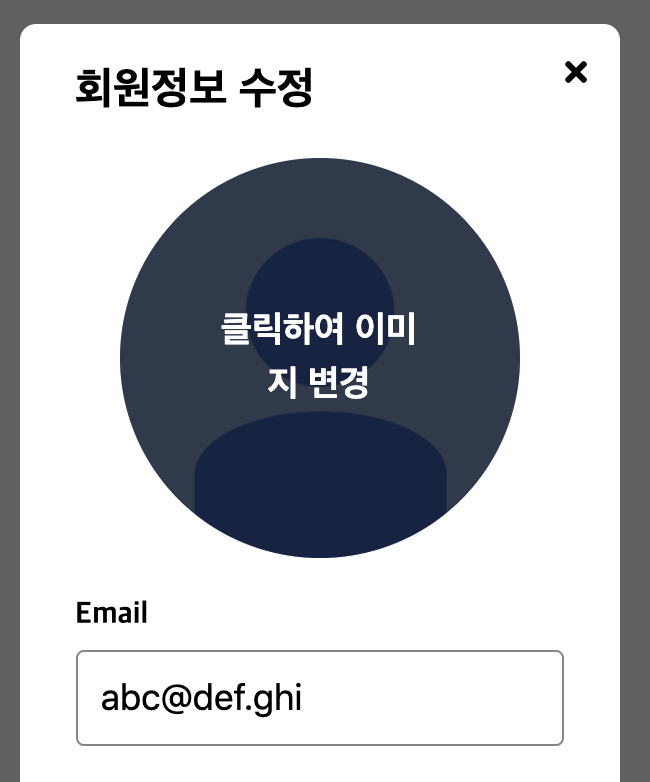
.className::after{
content: "클릭하여 이미지 변경";
/*...연관없는 스타일은 주석처리...*/
}
여기에 \A와 white-space 속성을 추가해줍니다.

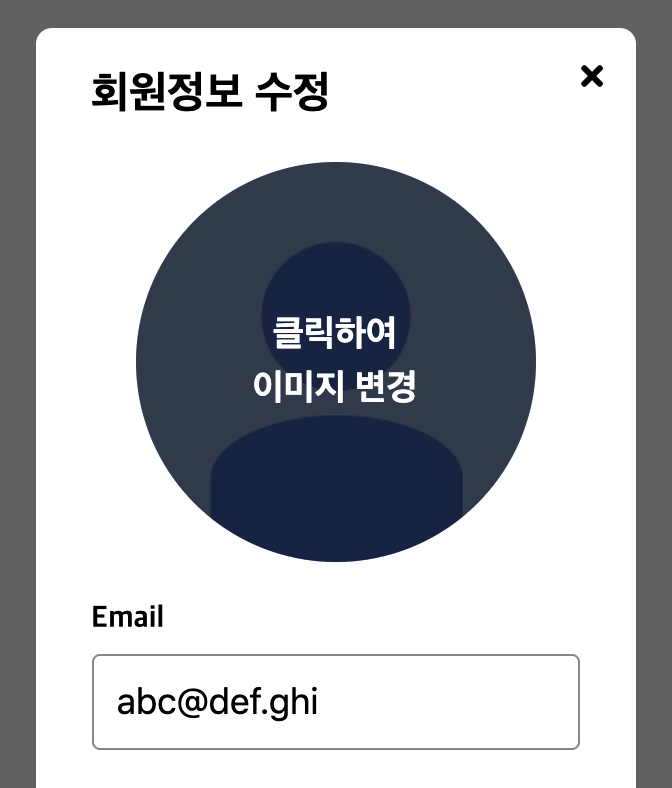
.className::after{
content: "클릭하여\A이미지 변경";
white-space:pre;
/*...연관없는 스타일은 주석처리...*/
}
`A`를 포함해 CSS에서 content에 대한 자세한 설명을 보고 싶다면 아래 링크를 참고하세요.
https://www.w3.org/TR/CSS2/generate.html#content
참고로 white-space:pre를 잊어먹는 분들이 계신데 CSS 뿐만 아니라 JavaScript Template literals을 쓰더라도 이 설정을 해주지 않으면 개행이 적용되지 않습니다.(MDN white-space)
더 좋은 방법이나 다른 방법을 아신다면 댓글로 달아주세요. 많은 분들에게 큰 도움이 될 거에요.
도움이 되셨다면 좋아요와 댓글 부탁드립니다. 감사합니다~
'프론트엔드 개발 > HTML & CSS' 카테고리의 다른 글
| [번역] 웹으로 구현하는 로딩 쉼머(The Loading Shimmer!) (2) | 2020.01.22 |
|---|---|
| [HTML&CSS] JavaScript 없이 input 값 유무 판단하기: placeholder-shown (0) | 2019.08.04 |